Facebook Badges is one of the feature available in Facebook. You can create your profile badges, your page badges, your photo badges to put them in to your own website or blog.
Facebook provides different type of badges to use them in any where in the internet. After creating your badges in facebook just save it. Facebook will ask you which type of website you own. Specify your website type and get the code and put it in to your website. Lets have a brief look about it.
Types of Facebook Badges :

1. Profile Badges
2. Photo Badges
3. Like Badges
4. Page Badges

Profile badges enables you to create a badge of your profile with different options like status, date of birth, email id, website etc. You can choose your option while creating.

Photo badges enables you to create a photo stream with your photos in facebook. You can put this photo stream in your website or blog.

Like badges will create a badge of your total liked pages in your facebook account. with this like badges you can show your interests to your friends.

Page badges enables you to create a badge for your websites or blogs of any other web pages.
How to create Badges in Facebook :
 Profile Badges :
Profile Badges :

Open facebook and login to your account.

To create profile badges click on the below link

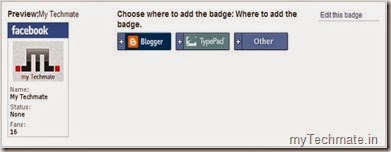
By default it will show you a profile badge with default settings. If you want to customize your badge click on
Edit this badge and select the option you want and save it.

Next click on
Other button. Now it will show you the html code of your profile badge.

If your own a blog then open blogger dashboard and click on
layout. In that add a
HTML/JavaScript widget and paste this code in that.

Now save all those settings by clicking
Save Arrangement in blogger layout. Now open your blog. You will see a beautiful facebook profile badge.
 Photo Badges :
Photo Badges :

Open facebook and login to your account.

To create profile badges click on the below link

By default it will show you a photo badge with default settings. If you want to customize your badge click on
Edit this badge and select no of photos you want and save it.

Next click on
Other button. Now it will show you the html code of your profile badge.

If your own a blog then open blogger dashboard and click on
layout. In that add a
HTML/JavaScript widget and paste this code in that.

Save your settings and open your blog. Your facebook photos will be displayed in your photo badge.
 Like Badges :
Like Badges :

Open facebook and login to your account.

To create profile badges click on the below link

Now select your favorite page or your own page from the dropdown menu.

After selecting the code for that badge will be ready and copy that code and paste it in
HTML/JavaScript widget in blogger
layout.

Save your settings and open your blog. Your facebook like badge will be displayed in your website or blog.
 Page Badges :
Page Badges :

Open facebook and login to your account.

To create profile badges click on the below link

By default facebook shows all the pages which you are joined or maintained.

Just find out your page among them and click on
Edit this badge. Choose your desired options and click on save.

Now to get the code click on
Other button and copy the html code.

Open blogger dashboard and open layout settings. Add one
HTML/JavaScript widget and paste the code in it.

Save your settings and open your blog. You will see a beautiful page badge on your blog.
Video Tutorial :














0 comments:
Post a Comment